Usar de
Manera Local Las Fuentes de "Google Web Fonts" en Elastix 4
Esta vez en este post traigo
como trabajar de manera local con las fuentes en Elastix 4 pero antes de continuar
me gustaría agradecer a dos grandes amigos que aportaron para que salga a la
luz este post como son:
-
Manuel Vera | @veraveramanolo
-
Ramón Chancay | @devrchancay
Ahora si continuemos con el post; La verdad que
soy de la personas que por tema de seguridad y privacidad siempre prefiero
trabajar con las fuentes, CSS, JS de manera local y en este caso no iba a ser
la excepción con Elastix 4.
Primero
debemos descargar las fuentes de manera local para esto debemos tener instalado
NodeJS y usamos el programa “webfont-dl”
webfont-dl
"https://fonts.googleapis.com/css?family=Noto+Sans:400,700,400italic"
-o noto.css
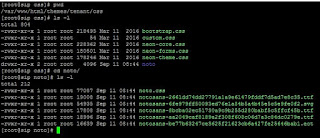
Con esto descargamos las
fuentes de manera local para trabajar offline como se muestra a continuación
Ahora procedemos a subir
nuestra fuente en la siguiente ruta en el Elastix y asignar los debidos
permisos
mkdir /var/www/html/themes/tenant/css/noto
chmod –Rf 755 /var/www/html/themes/tenant/css/noto
Procedemos añadir noto.css en el archivo “index.tpl” como se muestra en la imagen




Excelente :D
ResponderEliminar